Phone Gap Framework / Desktop Application
The PhoneGap Desktop App is the easiest way to get started with
PhoneGap. It’s an alternative to the PhoneGap CLI, yet it uses the same
libraries under-the-hood.
There’s no complicated installation. You don’t need git, npm, or even
node.js. We include all of the important parts for you, so that you can
focus on creating your next app!
1 ) Download
2 ) Extract the Zip file and Install the Application on your system
3 ) Use Application On your system any time
How to use it
Total installation of PhoneGap and environment
Youtube video
Youtube video
Open the application
After that
- Click the
+on the left-panel. - Select Create new PhoneGap project…
- Choose a local path to save your project
- Choose a name for your project, such as “Hello World”
- Select Create project.
Ip address of your server is mentioned On the green bar
If the server has not started, click the arrow (
>) to the right of your app’s name.Pair App with PhoneGap Developer App
- Get your device out.
- Open the PhoneGap Developer App.
- Type the IP address displayed by the Desktop app.
To know about PhoneGap Developer app click here
It’s now business as usual. You can now edit and immediately preview your project on a device.
Get Start Development
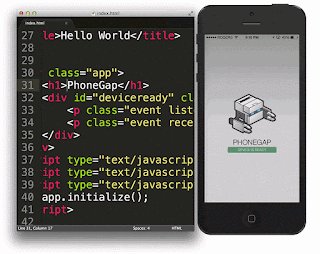
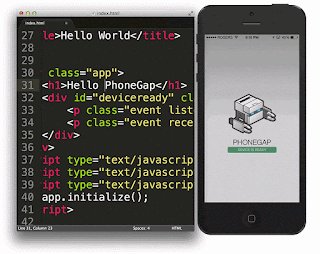
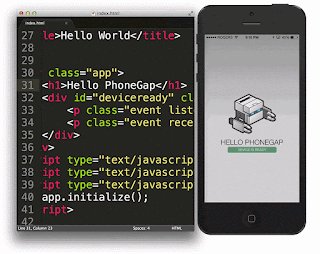
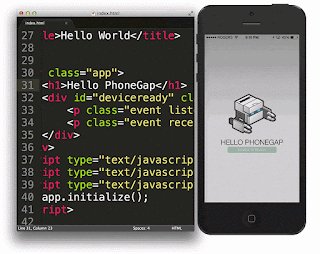
It’s now business as usual. You can now edit and immediately preview your project on a device.
- Open
www/index.html. - Edit any content.
- Save the file.
- See the updates appear on your device.
Wait for the next post
Keep reading












0 comments:
Post a Comment
Thank you